Welcome! If you’ve been noticing things being a little fishy with the site lately (lack of sidebar, random title text) it’s all for good reason. Static-Romance has been fully re-designed! After six agonizing months of using two pre-made themes, I decided to sit and create a design worth having on the site. If you’re reading from your RSS feed, you might want to head on over and see what’s new! You’ll have to excuse me for the lack of “Web Design Friday”. I got sick this morning and I’ve been struggling to even get this posted. I promised the theme would be live so I must stay true to my promises.
Old Static-Romance
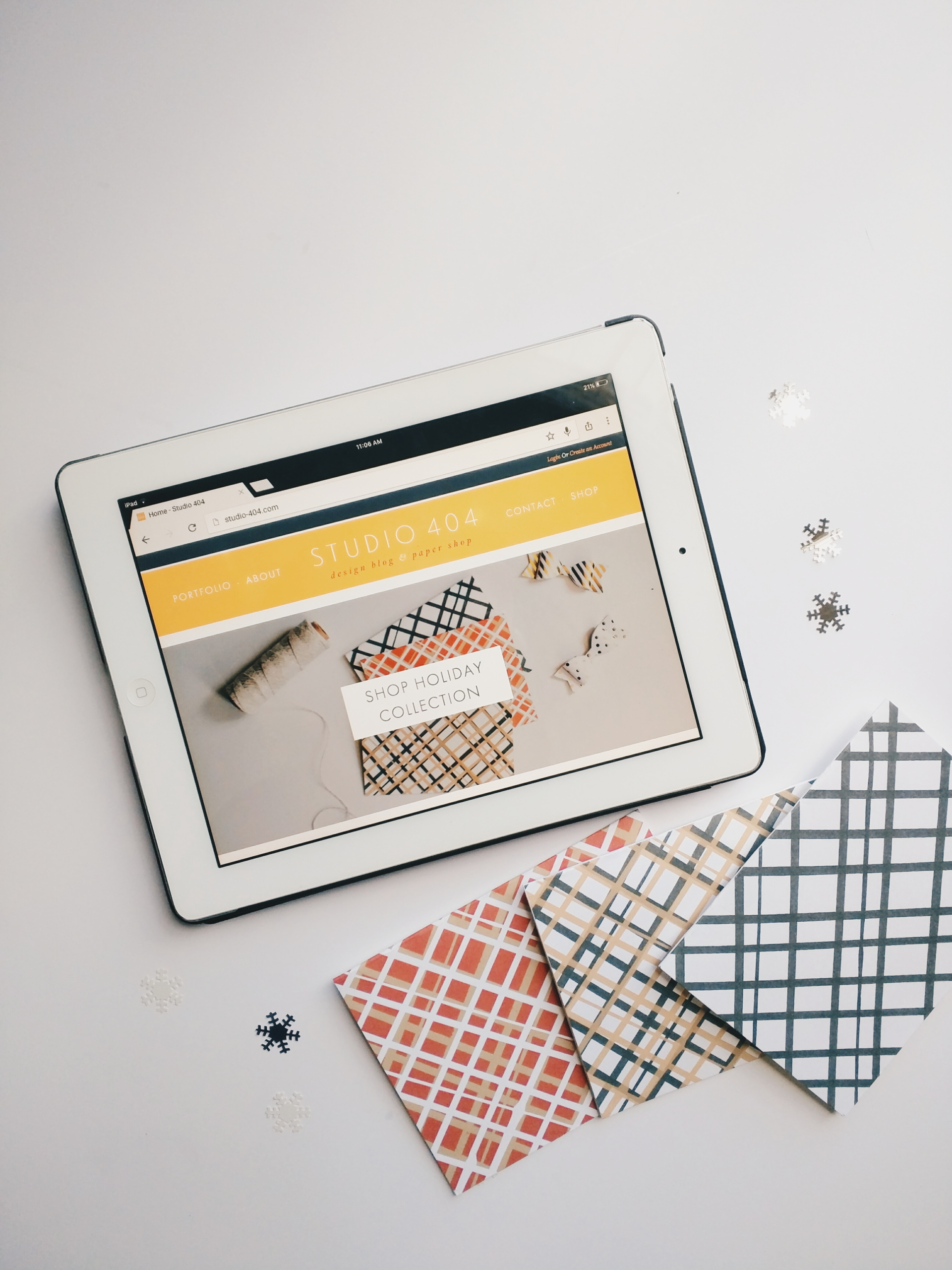
New Static-Romance
This theme, which I randomly named “Feelings”, has been a work in progress for the past two or three months. I designed it within two days and just let it sit. The original design (which I’m kicking myself for never grabbing a screenshot of it) had a blue background with the same header, using different fonts. It had rounded corners and a large menu. The only image I have of it was a teaser I posted here:
The main color scheme stayed. After a month went by, I decided to make this theme a fall-based theme. The blue background was gorgeous, but I decided against it. I went through four or five different colors before settling on a nice cream color.
I went on the change the fonts, using Paperback Roman 96 for “Static-Romance”. I couldn’t tell for the life of me which font I used for the sub-title. I quickly coded it up, coming up with this draft design and hated it. So I was back to the drawing board.
After, customizing a blank Framework (who knew WordPress had gotten so complicated that you need Frameworks?) I decided to test it live on my site (secretly of course). I came up with this design. I liked it, a lot. However, it just didn’t stick with me. The header font was changed in this version to Archer Medium Pro which I decided to use in my theme using SiFR, flash text image replacement. If you don’t have flash, you most likely won’t see the titles in Archer. However, I didn’t like the way the header clashed with the background.
Finally I decided on a complete version of Feelings! It may not be complete because who knows what I may do to it. However, I’m glad that my blog has become personal again. Helvetica is used for the main body font. I changed my little sidebar picture (temporarily) but I just wanted to show off my Yahoo avatar. There’s been quite a few additions to the sidebar (which is now located to your left): Search function (previously in the header), Recent Comments, Inspirations Blogroll, and Archives!
There’s a brand new favicon, to replace the older one. I don’t know if it’ll stick, but it looks different! (The old favicon is on the left)
Also the comments have been re-designed. I’m not sure about keeping the italic name text, however the background image is a keeper.
This is the beginning of many designs to come. The header represents the new life my fiancé and I are stepping into soon. I believe that’s why I like it so much. It also matches my Twitter background! There’s been a lot of reconstruction done to the “Webmistress” section (which should be re-named. How old am I? 15?) What do you think? Hate it? Love it?













Oh! I do like it! 🙂
.-= nadine´s last blog ..August was a crazy busy month. =-.
how awesome is this new layout!! i love your cute illustration at the top..did you make it yourself too!! it was worth the wait because this is a really cool web design
Definitely loving it! I like how the layout reflects your life. Seeing how fantastic this layout is, I wish your new life with your partner would be fantastic as well. I love the chosen fonts as well. I prefer the new favicon to the old one. Stick with this please! 🙂
.-= Dayna´s last blog ..Some presents and my new TLB magazine =-.
Oh, yes, this looks SUPER. I really like it, it’s much nicer than a pre-made. Pre-mades never have personality, I find, and I LOVE personality!
.-= Aisling´s last blog ..Would you wear your website? =-.
I LOVEEEEEEEEEEE IT times a million! I am so glad I decided to visit your site today. Wow, you sure did go through a multitude of transformations before coming to a sound decision. The end result is fabulous :). Guess what?? Your site has actually inspired me!! I’m ready to get back into the design game and I’ve created two layouts so far… so yeah, thanks so much girl! Lol. *goes to check out the updated Webmistress page*
Really loving the new design, more so because you did it YOURSELF!!! I am digging the colors and it seems a bit more warm tone wise than the previous design.
.-= Sarah´s last blog ..Guest Post: Vegan Tortilla Pizza =-.
Awesome! I love how you shared your progress with us. It’s really interesting to see how someone comes up with their design. I absolutely adore it and I think you did a fabulous job.
.-= Caity´s last blog ..Two months as a vegan. =-.
Awesome! I love how you shared your progress with us. It’s really interesting to see how someone comes up with their design. I absolutely adore it and I think you did a fabulous job.
.-= Caity´s last blog ..Two months as a vegan. =-.
This theme is gorgeous! The background pattern isn’t that visible but it looks awesome 😀 I have to agree, the blue background IS gorgeous but this one matches more.
The favicon matches too. I like it very much! Thanks for sharing the info on the font.
Loving the new design! The font, the colors, it all comes together nicely. It’s pretty stressful working on a new theme, huh? I had a completely different design planned out before going with the one I’m currently using. I felt like I was never going to be done. Ah the stress!
Also you just reminded me that I forgot to change my favicon. Oops!
.-= Lisa Marie´s last blog ..Vegan tortilla pizza =-.
Loving the new design! The font, the colors, it all comes together nicely. It’s pretty stressful working on a new theme, huh? I had a completely different design planned out before going with the one I’m currently using. I felt like I was never going to be done. Ah the stress!
Also you just reminded me that I forgot to change my favicon. Oops!
.-= Lisa Marie´s last blog ..Vegan tortilla pizza =-.
Loving the new look <3
.-= Brandi´s last blog ..Cough, Cough =-.
Love it very pretty!!!
.-= Damita´s last blog ..Weekend =-.
Oh wow! The new theme is amazing! Really. You’ve outdone yourself. 😀 I also really enjoyed reading about your design process. I love getting inside designers’ heads and learning about what their design decisions mean to them and why they did what they did. Anyway, big thumbs up on the new theme! 😀
.-= Krissy´s last blog ..Monthly Mix… Curling Up In Bed With A Warm Fuzzy Blanket Just Because =-.
I love the new theme! I wish that I could design a neat theme like this. Did you find a tutorial or did you teach yourself?
.-= Julie´s last blog ..Cooking craze! =-.
I love the new theme! I wish that I could design a neat theme like this. Did you find a tutorial or did you teach yourself?
.-= Julie´s last blog ..Cooking craze! =-.
Looks fantastic! I love the colour scheme and the header! 😀 So cute! Good job, Angel!
.-= Tara´s last blog ..Hero vs. Byronic Hero =-.
Looks fantastic! I love the colour scheme and the header! 😀 So cute! Good job, Angel!
.-= Tara´s last blog ..Hero vs. Byronic Hero =-.